このブログ、WordPressで作成しておりますが、画像の軽い重いをあまり気にせず作成しておりました。
しかし、googleが2018年7月モバイルサイトの読込み速度を検索ランキングの要素として採用すると公表しております。
あまりたくさんのひとがくるようなブログではありませんが、排除されるのはイヤなので、対策をしてみました。参考までに記録として残しておきます。
なんのために軽くするの?
さて、なんのために軽くするのでしょうか。
「光回線だからサイトが重くても気にならないよ」
…なんていうひともいるでしょう。
では実際にインターネットを見て回るひとはどのようなネット環境なのかを調べてみました。
光回線 60%以上
モバイル回線 50%以上
いまはもう光回線が普及しているので使用割合が大きいですね。
しかし、それでも自宅でモバイル回線を使用している割合が50%近くあり、無視できない数字となっております。
さて、インターネットを見るためにつかっている端末はなにが多いのでしょうか。
パソコン 約50%
スマートフォン 約60%
タブレット端末 約20%
ひとむかし前はインターネットをやるためにデスクトップパソコンを買ったりしていましたけど、いまはそんな必要はありません。
スマホでじゅうぶんです。買うにしてもノートパソコンが持ち運びがべんりで安い機種もそろっています。時代のへんかですね。
さて、注目しなければいけないのがモバイル回線を使用している割合が50%近くおり、スマホを使用しているひとが多くいることです。
「なんかサイトが表示されるのが遅い…だるいな、見なくていいや。」
なにも表示されない画面をじぃ〜っとみつめる時間ほどムダなものはありません。ひとむかし前は”インターネットの表示に6秒かかると見るのをやめる”なんて言われていましたが、いまは3秒かかると見るのをやめてしまいます。
これが表示が早いことが大事な理由であり、検索結果の信頼を高めるためにもgoogleが大事なこととしている理由なのですね。
今の読込み速度を計測しよう
とにかく、googleの”PageSpeed Insights”へいって計測してみます。

移動しましたら…

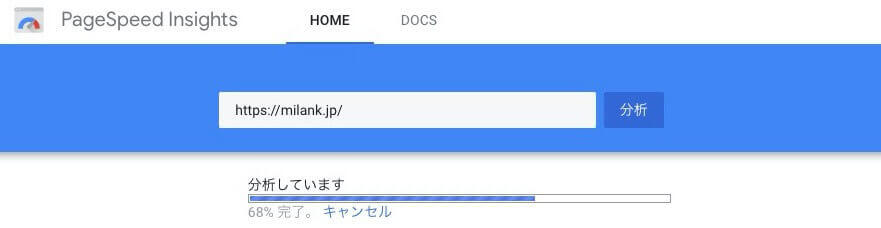
測定したいサイトのURLを入力して[分析]をクリック!
しばらくすると測定結果が表記されます。
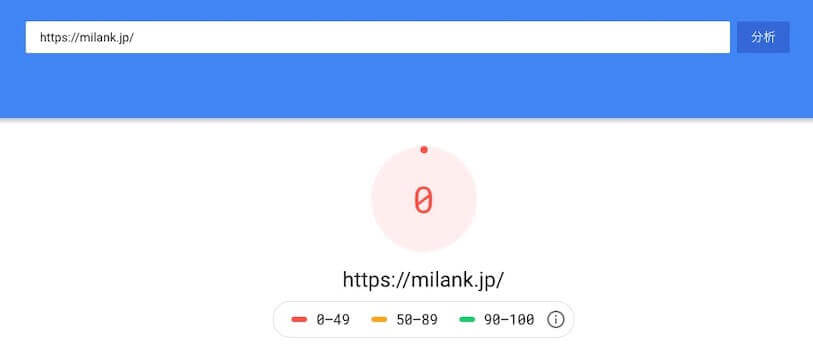
結果は…
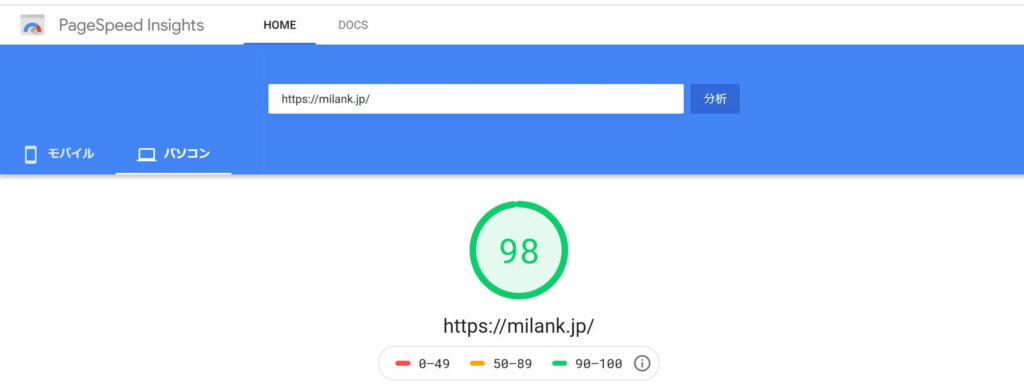
<パソコンのスコア>

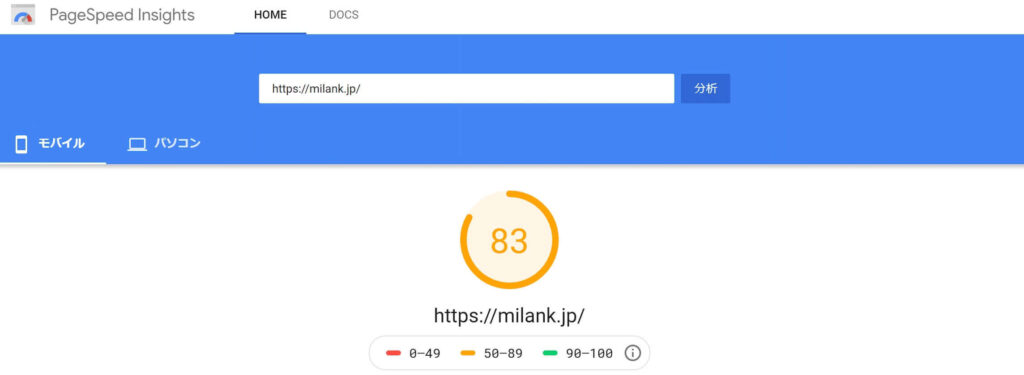
<モバイルのスコア>

はい!最低ですね!
サムネイル画像の重さが大きく評価をさげてるね…
これは急いで対策をとらねば!
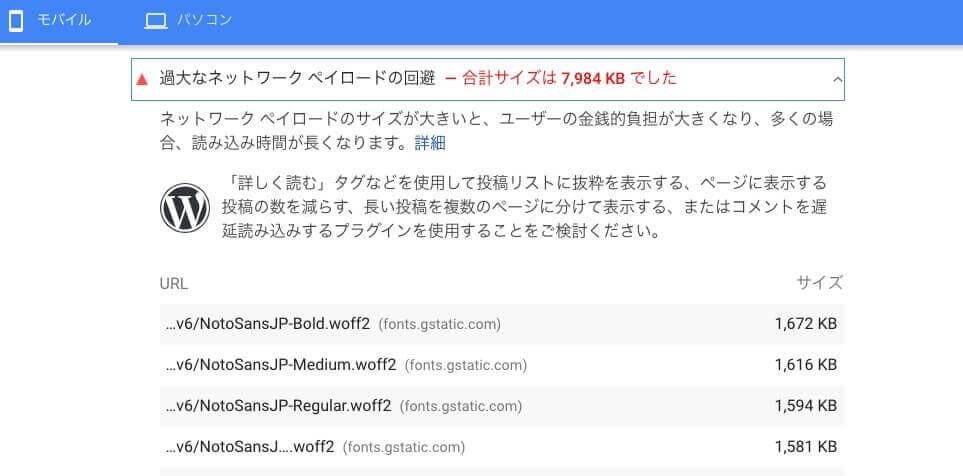
測定結果の”改善できる項目”と”診断”がいくつかの項目にわかれ、こまかいアドバイスが表示されます。
なにを言っているのかわからない用語もならんでいますが、
できることをやっていきます。
オリジナルの画像をそのままブログに載せていたため、記事によってはスマホのモバイル回線に優しくないサイトになっていたことが判明しました。
トップページの評価がよいサイトでも、記事によってはわかりやすくしようと画像を多くのせたりすると、測定結果が低くなったりします。
トップページを軽くすると共有パーツを使用している記事のページも軽量化の影響が出て評価がよくなりがちです。さて、評価をよくするために何をすればよいのでしょうか?
さっそく行っていきます!
軽くするための改良点
オリジナルフォントを使用しない!
使用しているテーマによって設定の仕方は違いますが、このブログではWordPressテーマ「JIN」を使用しております。このテーマにはフォントを選べる機能があります。自分のブログを彩るにはよい機能だと思います。
ですが、フォントを指定してしまうと、このサイトにアクセスするごとにフォントデータを読み込んでしまいます!

ギガの消費を抑えようと動画を見ないように気を使っている人にも、文字を表示させるだけで問答無用に8MBも通信させてしまうという設定だったのです。
それでは設定を直しましょう。

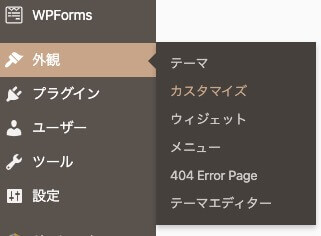
外観 → カスタマイズ から

サイト基本設定 を選択

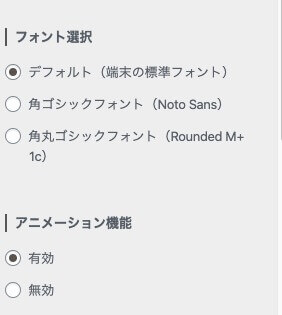
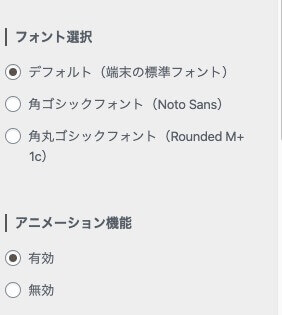
フォント選択を デフォルト にします
これでこのブログを見てくれている端末に設定されている標準フォントを使用するようになりました。これが結構な影響になっていたので大きな改善になります。
ぶっちゃけ、これだけでもスコアがかなり改善します。
プラグインで改善する!
表示速度の改善してくれるプラグインがたくさんあります。
そのなかからいくつか選んで使っていきます。
くわしい使い方はあとから別記事でまとめていきます。
画像を軽量化「 EWWW Image Optimizer 」
プラグインの「EWWW Image Optimizer」を使用します。

おなじ名前で「EWWW Image Optimizer cloud」がありますけどそちらは使用しません。
このプラグインの良いところはすでに登録済みになっている画像も一括で変換してくれることです。さっそく一括変換を行いましょう
もっと容量削減してくれて画像の品質も落とさない設定がありますが、その先は有料になるのでここまでにしておきます。
このプラグインを導入すると、これから登録する画像も容量削減してくれるので有効化したままにしておきます。
読込みを遅らせる「Lazy Loader」
いままではブログ記事をクリックすると、そのページの文字はもちろんですが、画面を下のほうまでず〜っとスクロールしないと見れない画像もぜんぶ同時に読み込んでいました。
画像だらけの記事なんて待ちぼうけされまくりになっちゃうわけです。
これを解消するために「すぐには読み込みしないで、あとから読み込みさせる方法」を行います。そのためのプラグインが「Lazy Loader」です!

同じような名前で「a3 Lazy Load」というものもあるようですが、もくじから項目をクリックして移動すると、目的とは別の場所に移動してしまうという不具合があるようです。
画像の読み込みを遅らせているあいだに、画像の分のスペースを確保していないため移動先がずれてしまうようです。
それにたいして「Lazy Loader」は読み込みしていないあいだも画像のスペースを確保しているため移動してもずれることがありません。
このプラグインを入れると画面外の画像が読み込みされません。
画面をスクロールして表示されそうになると読み込みを始めます。
その分、ページの読み込みが早くなるわけです。
キャッシュで読み込み速度アップ「WP Super Cache」
ウェブサイトを読み込むと、HTMLやCSS、JavaScriptなどのプログラムを実行して各ページを表示させています。
そのデータを保存(キャッシュ)しておき、べつの人にはその保存したデータを流すことで表示までの時間をみじかくする機能がこのプラグインです。

他にもキャッシュを作成するプラグインはありますが、モバイル対応となると限定されてしまいます。
もちろん、「WP Super Cache 」はモバイルに対応しています。ぜひとも入れておきましょう。
データベースを最適化「WP-Optimize」
データベースなんて使ってないけど?と思うかもしれませんが、WordPressはデータベースのかたまりです。
記事そのものはもちろんのこと、記事の編集履歴もこまかく記録されています。そういったデータがつもりつもって不要なデータベースとして大きなデータのかたまりになって残ってしまいます。
使っていないデータでも数が多いと探し出すのにじゃまになるので時間がかかる原因になります。そのせいで、表示スピードに影響してしまいます。

そのため、このプラグインを入れることで不要なデータベースを削除、最適化することでサイトの読み込み速度をアップしてくれます。
ですが、現状ではわたしのブログは記事の数が少ないので影響はあまりないかもしれません。
ブログの数が多いひとほど影響は大きくなるでしょう。
しかし、ほったらかしで続けていくといずれは大きな影響になってしまうので今から対策を行っておきます。
さらに画像を軽量化する!「tinypng」
画像の軽量化プラグインとしてを紹介しましたが、”最適化レベル”には無料版では選べないプランがあります。
つまり、もっと画像の軽量化をおこなえる余地があるということですね。
そんな時に使用するサイトが「https://tinypng.com/」です!

プラグイン版もありますが、無料プランですと月500枚まで利用可能です。
最初から入れておけば無料プランで十分間に合う記事の量でしたが、こんなブログでも5000枚ほどの画像が保存されているので無料プランではすべて圧縮できるまで10ヶ月もかかります。
こちらのサイトにドロップして画像をアップロードするだけで画像を圧縮してくれます。
この圧縮率がかなりのもので、平気で50%以上圧縮してくれたりします。
ただ、一眼レフカメラで撮影したような高画質な画像で圧縮前後を見比べるとさすがに見劣りします。
そんな高画質な画像をブログにあげたらモバイル回線ユーザーにブチ切れられてしまいますので適材適所に対処していきましょう。
3〜5色しか使っていないような投資信託用アイキャッチもPhotoshopから書き出したあとは100キロバイト以上します。このサイトで圧縮をおこなうと、20キロバイト前後まで圧縮されます。いままでどれだけ重いサイトだったのかが伺えます…
そのほかに細かい修正できる場所!
アニメーションのオンオフ
WordPressテーマ「JIN(ジン)」では読み込んで表示される瞬間など細かいところにアニメーション表示が行われます。
フォント選択とおなじところから設定をオンオフできます。

もちろん、オフにしたほうが読み込みは早くなります。試したところ影響がそれほど大きくなかったのでわたしはオンにしたままにしておきます。
ひとによってはデザインの影響で表示の速さに影響するかもしれませんので試しながら変更してみるといいと思います。
ツイッターの読込み
デスクトップ画面ではサイドバーに、モバイル画面ではスクロールを下にいくとわたしのツイッターが表示されております。
この表示を行うためには外部サイトのツイッターからデータを読み込む必要があるため、どうしても時間がかかります。
↓こんなの。
googleの読み込みスコアで自分のサイトのスコアを測るとスコアが最低だった…改善せねば
— ミランク (@milank_log) March 18, 2020
また、ツイッターは表示されるまでのあいだにツイッター側に表示の許可をもらう認証のような作業がおこなわれているのです。その作業に時間が0.6秒ほどかかり、それも読み込み速度に影響してしまいます。
わたしはたいしたことはつぶやいていませんが、このブログと同じく、いろいろな記録のひとつとして残しておくことにします。
なお、ひとつの記事にいくつもツイートを引用する場合、認証作業は最初のひとつだけ行われれば良いようです。その場合は一回で済むようにふたつめ以降のHTMLコードに訂正を行うとよいようです。
訂正例

<script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
この部分をふたつめ以降は削除するとよけいなアクセスが減ります。
結果、速くなったのか?
さて、これまでのとおりに対策を行いました。自分で自分のサイトをひらいたときの体感速度もかなり改善されたように思います。
では改めてもういちど、googleの”PageSpeed Insights”へいって計測します

結果はいかに…
<パソコンのスコア>

<モバイルのスコア>

劇的に改善されました!!!!
ゴミカスのような激重サイトの汚名は返上です。
これより先のスコアを目指すには労力と効果が合わないのでこのくらいにしておきます。
より高いスコアを目指すにはCSSやPHPの改良が必要になってくるようですが、失敗するとサイトの表示がめちゃくちゃになったりなにも表示されなくなったりしてしまいます。そこまで踏み込みたいひとは十分に注意してしっかり学んでから対応したほうが良いと思います。
まとめ
いくら表示速度が改善されたからと言っても中身が充実してないと意味がありません。
計測をしてがく然として、必死になって休日をまるまる使って改良したのでこの苦労はせっかくだから記事にしようと思ったしだいでした。
今回の記事がいくらか見てくれたひとの役に立てればと思います。