プラグインで画像のデータ量を小さくしよう!
サイトの読み込み速度を改善するためのひとつの方法として、画像の圧縮・最適化をおこないました。
今回そのために使用したプラグインが「EWWW Image Optimizer」です。
さて、このプラグインの導入から設定まで、どのようにおこなったのかを詳細に紹介していきます。
https://milank.jp/site-reading-speed-up/プラグインの導入
プラグインをインストールします。
ダッシュボードから、左のメニューから選びます
プラグイン → 新規追加 を選択

右上の[プラグインを検索]に「EWWW Image Optimizer」と入力して検索

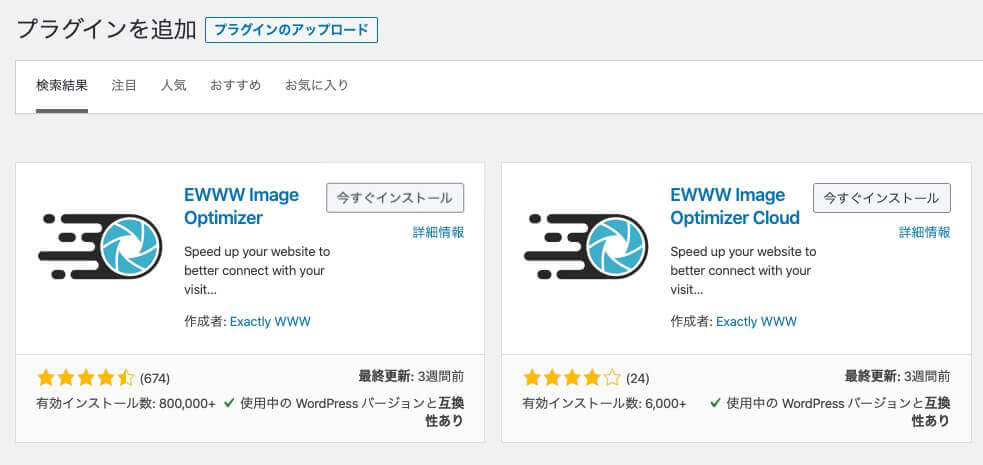
「EWWW Image Optimizer」(左のほう)の”今すぐインストール”をクリック!

なお、右の「EWWW Image Optimizer Cloud」を使用するためにはAPIキーを購入する必要があるのでここでは使いません。
インストールが完了したら[有効化]をクリックします

有効化したら設定の項目に「EWWW Image Optimizer」が追加されたらインストールは完了です。

設定をしていく
設定といっても、とくに設定を変更しなくても問題ありません。
そんななかで、次の項目だけはチェックを入れておくようにします。
ベーシックタブのなかの下の項目にチェックをいれます。
EXIF やコメント、カラープロファイルなどピクセルデータでないものすべてのメタデータを削除します。
これで画像についている位置情報や、撮影したカメラの情報などを消すことができます。
チェックを入れたら「変更を保存」をクリックして設定を反映させます。
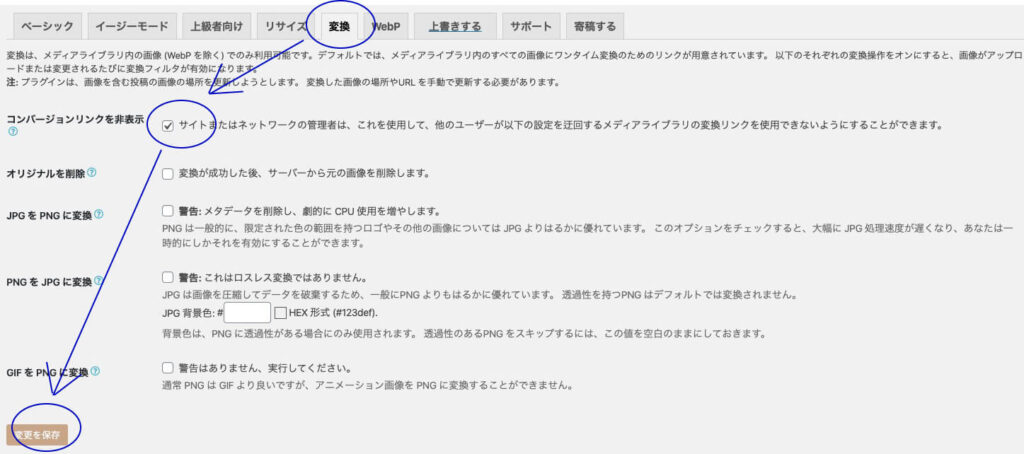
つぎに変換タブの下の項目にもチェックをいれて変更を保存します。
サイトまたはネットワークの管理者は、これを使用して、他のユーザーが以下の設定を迂回するメディアライブラリの変換リンクを使用できないようにすることができます。

これにより、勝手に画像の拡張子(jpgやpng)を勝手に変更したり、複製してムダな画像が作られることを防ぎます。
これで設定は完了です。
一括変換をしよう
これからあたらしく画像をアップロードすると自動で圧縮・最適化をしてくれるようになりました。
しかし、いままでの画像はこのままでは圧縮・最適化をしてくれませんので手動で変換を行います。
メディア → 一括最適化 を選択

最適化されていない画像をスキャンする をクリック

画像を最適化 をクリック

ここから最適化がおこなわれます。画像の数によって処理時間も変わります。
わたしがはじめて処理をおこなったときは、画像数が5000で処理時間が約30分かかりました。
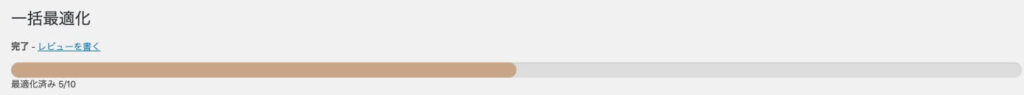
一括最適化の下に完了の文字がでれば終了です。

上の画像では進行バーが半分で終わっていますが、これは最適化不要と判断された画像が未処理になったためです。その画像はすでに圧縮済みのものでした。
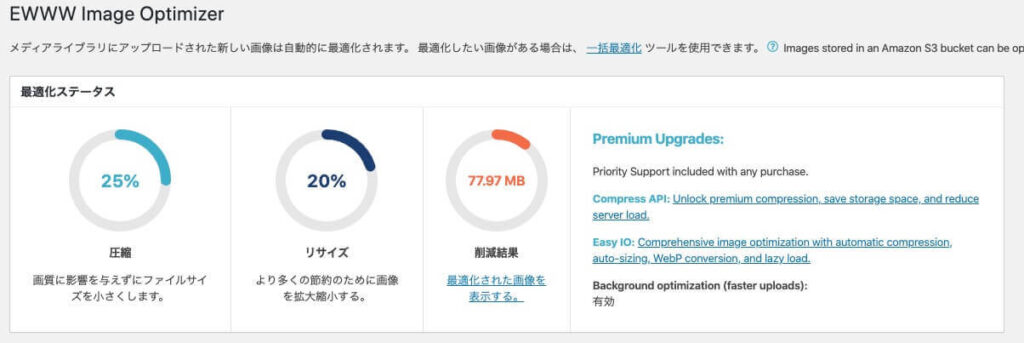
圧縮効率を確認
さて、どのくらい圧縮されたのかを確認してみましょう
もういちど設定画面へ移動します。
設定 → EWWW Image Optimizer へ移動

77.97MBの削減が行われております!

さらなる圧縮には”Premium Upgradeに入れ”的なことが書かれています。
ですが、現状はこのままでじゅうぶんです。
これで「EWWW Image Optimizer」による設定と作業は完了です。
さいごに
これにより画像の最適化と圧縮は完了しました。
ですが、”Premium Upgrade”が存在するとおり、さらなる圧縮が可能になっております。
その圧縮をおこなうために、使用する画像はtinypngで圧縮を行なってからアップロードを行うようにします。
tinypngのプラグインもありますが、一ヶ月の上限枚数が500枚と制限されています。
そんなに画像をつかうことは無いかとおもいますが、webサイトの使用感もとくにわずらわしさを感じさせない作りになっております。
ですのでわたしは…
webサイトのtinypngで圧縮
↓
WordPressプラグインのEWWW Image Optimizerでも圧縮
…という両刀づかいで行こうかとおもいます。
みなさんの参考になればさいわいです。