ブログにアップした画像を圧縮しても、
記事内容によっては動画を多く使用することになって、
けっきょくおおきなデータ量になることもあります。
その結果、ブログの読み込み速度が遅くなることもあります。
速度を早くすることにこだわりすぎて、
伝えたいことが伝えられないのでは本末転倒です。
そんな時におすすめなのが「Lazy Loader」
画面の見える範囲に近いところにある画像は読み込みますが、
スクロールをしたさきのほうにある画像は読み込みをしないようにします。
スクロールをすすめて画面の近くになったら読み込みを開始する。
そんなプラグインです。
https://milank.jp/site-reading-speed-up/プラグインの導入
プラグインをインストールします。
ダッシュボードから、左のメニューから選びます
プラグイン → 新規追加 を選択

右上の[プラグインを検索]に「Lazy Loader」と入力して検索

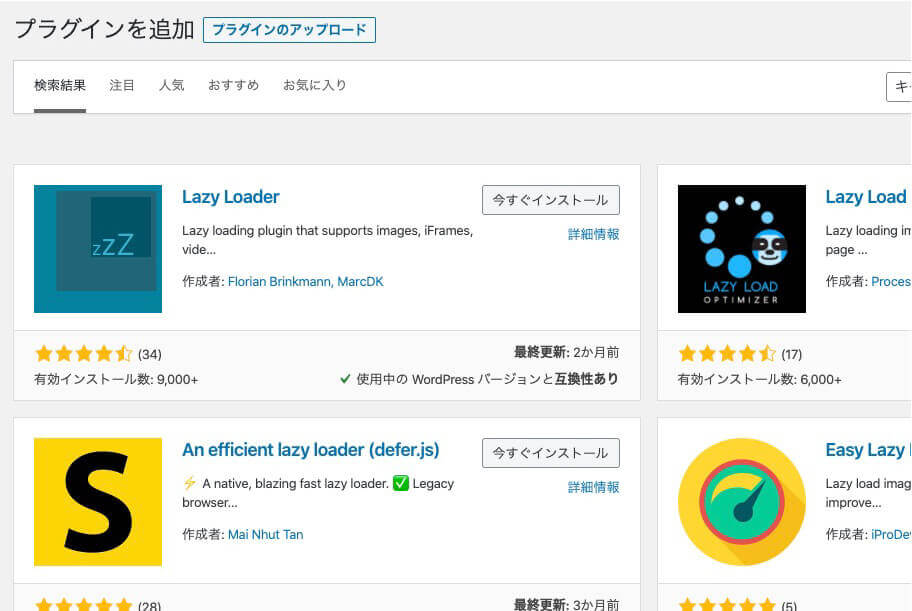
「Lazy Loader」(左上のやつ)の”今すぐインストール”をクリック!

似たような名前や似たような機能のプラグインも多数ありますが、動きかたにクセがあるものもありますので注意しましょう。
インストールが完了したら有効化をクリックしましょう。
設定をしていく
他のプラグインは、プラグイン名の設定メニュー項目がつくられていたりしますが、このLazy Loaderはもともとある設定項目に追加されています。
設定 → メディア を選択

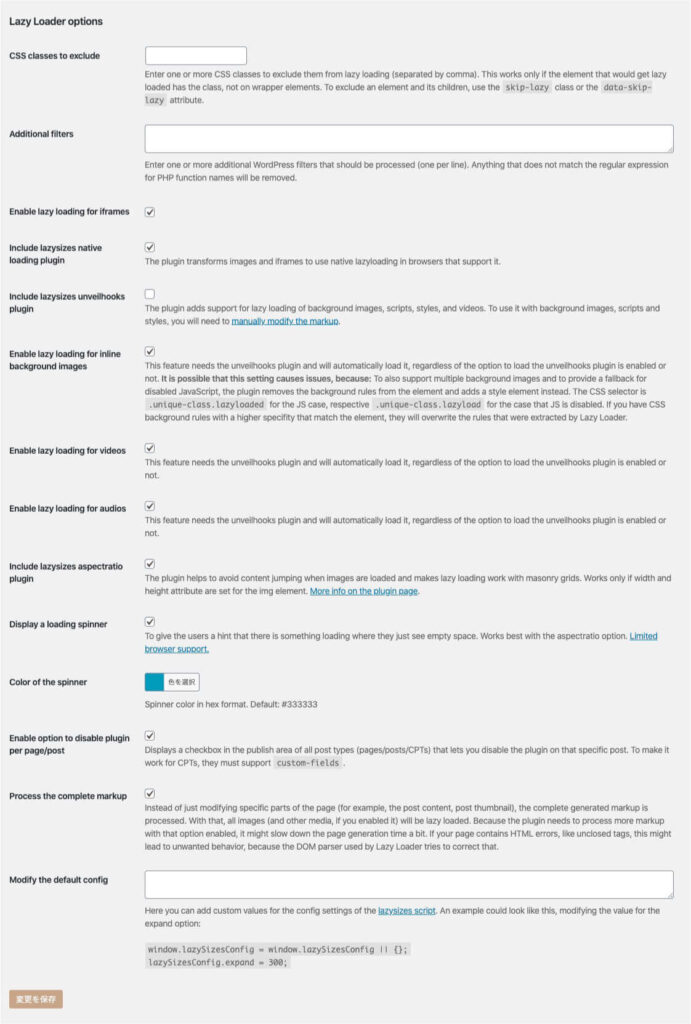
もともとある設定項目に続いてLazy Loader用の設定項目が追加されております。こちらを設定していきます。

日本語化されていないのでわかりにくいかもしれません。
よくと探してつぎの項目にチェックをいれていきます。
Enable lazy loading for videos
→YouTubeなどの動画をサイト内に埋め込んで使用する場合はチェックを入れましょう。動画も遅延読み込みの対象にしてくれます。
Enable lazy loading for audios
→自作のミュージックなどを公開する場合はこちらもチェック。埋め込みオーディオを遅延読み込み対象にします。
Include lazysizes aspectratio plugin
→Lazy Loaderを使用する目的ともいえるチェック項目です。読込前の画像の分の画面上のサイズを確保してくれます。これにより”もくじ”から見出しから移動さきがずれることがないようにしてくれます。必ずチェックしましょう。
Display a loading spinner
→読込中の画像にナウローディング的なくるくるまわるアイコンが表示されて、みためで「読み込みしてるんだな」とわかるようになります。これもチェックしましょう。その下の「Color of the spinner」で色を設定できます。
最後に[変更を保存] をクリック、設定を反映させます。
実際の画面での確認方法は?
回線速度が早いと影響が実感できません。
モバイル回線にして通信速度を低速に変更できる回線ですと、スピナーが回転しているローディング画面がみれることがあります。
平日のお昼の時間など、通信帯域が混み合うころに試してみてください。